今天來談到變化
包括顏色,包括圖形樣貌
這對介面設計來說是一件很重要的事情
我們這邊簡單提到,對元件的顏色變化
你可以使用.foregroundColor(Color.blue)
這裡是使用系統藍色的意思
這樣解釋很抽象
我們來看一下
以下的程式碼
HStack {
Text("Hello, World!")
Image(systemName: "flag.fill")
}
.font(.title)

.foregroundColor(Color.blue)
HStack {
Text("Hello, World!")
Image(systemName: "flag.fill")
.foregroundColor(Color.blue)
}
.font(.title)

那如果我們換個地方:
如果是 HStack 後的話你就會得到
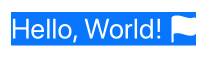
如果你想要藍色背景的話
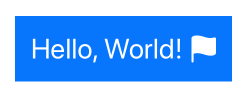
我們再加長程式碼
HStack {
Text("Hello, World!")
Image(systemName: "flag.fill")
}
.font(.title)
.foregroundColor(Color.white)
.background(Color.blue)

即使這樣還是不夠吧!
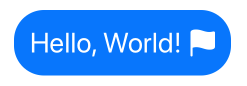
我們在 font 前給個.padding()
方方正正的我也不喜歡
再上個.cornerRadius(30)
最後得到
HStack {
Text("Hello, World!")
Image(systemName: "flag.fill")
} .padding()
.font(.title)
.foregroundColor(Color.white)
.background(Color.blue)
.cornerRadius(30)
Button(action: {
}) {
Image(systemName: "flag.fill")
}
.padding()
.font(.title)
.foregroundColor(Color.white)
.background(Color.blue)
.clipShape(Circle())
}

最後偷偷上個.shadow(radius: 3)
今天就先到這邊,謝謝您的觀看![]()
